개발자 페이지/CSS, HTML5, tailwindCSS
CSS / box-sizing: border-box 사용, 뜻
wlarkspur
2022. 11. 3. 06:18
728x90
반응형

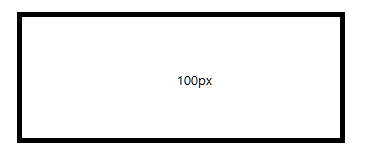
여기 width 100px 짜리 박스가 하나 있습니다.
왼쪽에 padding 10px 만큼 공간을 주고 싶은데, width 100px는 바뀌지 않았으면 합니다.
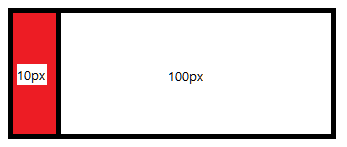
padding-left: 10px; 를 추가하여 왼쪽에 10px 공간을 줍니다.
다음과 같은 결과물을 얻게됩니다.

총 width 110px 짜리 박스가 생겨버렸네요 ?
화면 설정은 100px로 고정할 생각이었는데 이거 뭔가 잘못돌아갑니다.
width 100px 박스에 padding-left: 10px; 적용시
CSS default 는 다음과 같은 작업을 수행합니다.
기존 100px 박스 사이즈를 유지 + padding 10px 추가의 명령을 수행하기 위해 총 width를 110px으로 설정하게 됩니다.
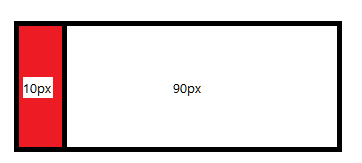
아래와 같이 box-sizing: border-box를 사용하게 되면 박스 기존 size를 그대로 유지하면서 padding을 주게 됩니다.
??? {
box-sizing: border-box;
}
자 이제 총 width 100px 짜리 박스가 완성되었으며, padding-left: 10px 값도 적용되었습니다.
이는 top, right, bottom, left 모두 적용되는 사항임을 기억하고 CSS 스타일 적용을 하면 될 것 입니다.
728x90